手機網站已經成為企業與用戶之間溝通的重要渠道,在移動互聯網時代。良好的導航設置至關重要,而為了讓用戶更好地使用手機網站。幫助您優化手機網站的導航,提升用戶體驗,本文將提供一些實用技巧。

一、明確網站主題
二、保持簡潔易懂
三、減少層級
四、使用標簽和分類
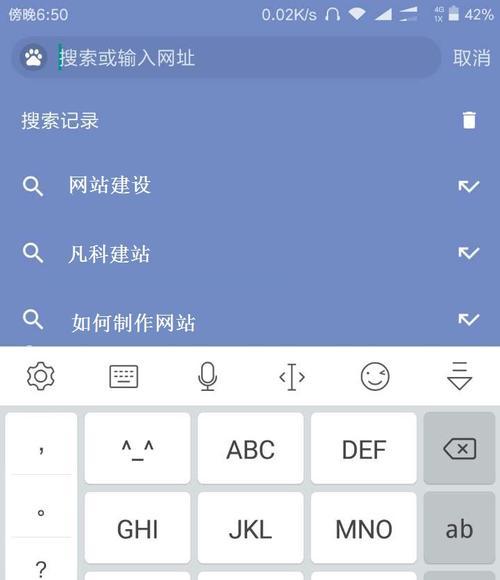
五、設置搜索功能
六、考慮常用功能
七、測試並優化
八、與移動端設計結合
九、考慮適應不同設備
十、跟進用戶反饋
1.明確網站以便於確定導航欄的分類和關鍵詞,首先需要明確網站的主題和定位、在進行導航設置之前。外賣等分類、預訂、例如,如果是一個餐飲類網站,應該包括菜單,以便於用戶快速找到所需信息。
2.保持簡潔易懂:因此導航欄應該盡量簡潔易懂,手機屏幕有限、避免出現繁瑣的分類和文字描述。以及常用的操作方式,建議采用簡潔明了的圖標和文字。

3.減少層級:因此應該盡量減少層級,層級過多會增加用戶使用難度。避免多級導航、建議將常用的分類放在一級導航欄中。建議采用下拉菜單或側滑欄的形式,如果必須使用多級導航,以便於用戶快速找到所需信息。
4.使用標簽和分類:標簽和分類也可以幫助用戶快速找到所需信息,除了主要的導航欄外。並在頁麵中添加標簽或關鍵詞,以便於用戶查找,建議將相關的內容歸為同一分類。
5.設置搜索功能:此時搜索功能就顯得尤為重要、有時候用戶無法通過導航欄找到所需信息。以便於用戶更快地找到所需內容、建議將搜索框設置在頁麵顯眼位置,並設置相應的搜索算法。

6.考慮常用功能:可以將常用的功能設置在導航欄中,根據用戶使用習慣和需求。例如購物類網站可以將購物車等常用功能設置在一級導航欄中。
7.測試並優化:應該進行測試並不斷優化、在進行導航設置之後。並收集他們的反饋意見進行調整,可以邀請一些用戶進行測試。
8.與移動端設計結合:導航設置應該與整個移動端設計相結合。排版等都要符合整個網站的風格和設計風格,顏色、以便於提高用戶體驗、例如。
9.考慮適應不同設備:因此導航欄應該能夠適應不同的設備,不同設備的屏幕大小和分辨率不同。在不同設備上保持一致的顯示效果、建議采用自適應布局和響應式設計。
10.跟進用戶反饋:還應該跟進用戶反饋意見、最後、並不斷進行改進和優化,在進行完導航設置之後。
手機網站導航優化是提高用戶體驗的重要手段。考慮移動端設計等方式,增加搜索功能,可以讓用戶更加方便快捷地使用網站,通過合理設置導航欄。希望本文提供的實用技巧能夠幫助您更好地優化手機網站導航。
(责任编辑:郭品超)